Post Format
Simply has different templates for post formats. I will mention some of them.
- Post Default
- Post Full
- Post Wide
- Post Header Image
- Post Image
- Post Image Right
- Post Sidebar
- Post not Image
- Post toc

Post Default
👉 Select the Post Default from the template drop down.

Post Full
The featured image will be displayed on the entire page.
👉 Select the Post Full from the template drop down.

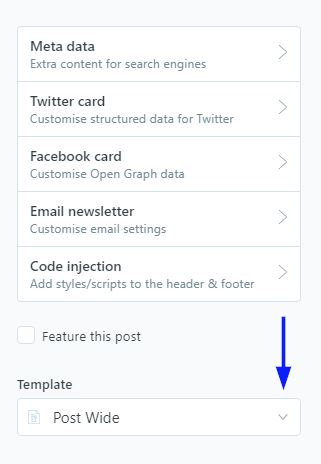
Post Wide
The featured image will have a width size of 1000px.
👉 Select the Post Wide from the template drop down.

Post Header Image
The featured image will be displayed using the full width of the page, but it will have a height size of 500xp. It will be located on the title.
👉 Select the Post Header Image from the template drop down.

Post Image
The featured image will be displayed on the wallpaper.
👉 Select the Post Image from the template drop down.

Post Image Right
The featured image will be located on the right side and will be 50% of the width of the page.
👉 Select the Post Image Right from the template drop down.

Post Sidebar
This template will have a sidebar on the right side of the page. The sidebar will have the last 3 posts.
👉 Select the Post Sidebar from the template drop down.

Post Not Image
The featured image will not be displayed in the Article.
👉 Select the Post Not Image from the template drop down.

Post Toc
Has a list with a link to all the second titles and is located on the right side of the article.
👉 Select the Post Toc from the template drop down.
