Layouts
Simply comes with different header and footer styles.
Header
Two different styles for Header

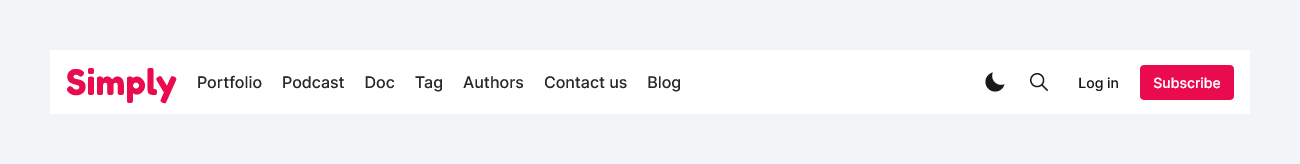
Header Default
The default menu is very beautiful and you don't have to do anything to use it.

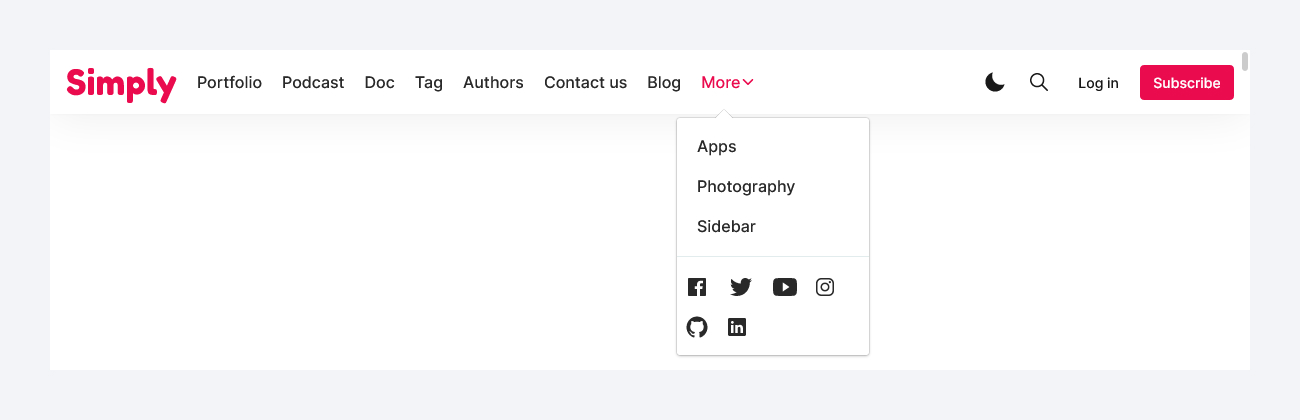
Header with DropDown Menu

You can add drop down menu in header and for Social Media
➡️ Dashboard -> Settings -> Code injection -> Site Footer
<script>
var menuDropdown = {
'Menu 01': 'https://example.com',
'Menu 02': 'https://example.com',
'Menu 03': 'https://example.com',
'Menu 04': 'https://example.com',
'Menu 05': 'https://example.com'
};
</script>
Footer
Three different styles for Footer

Footer Default

The default footer comes using the following style.
- Copyright is on the left side
- The secondary menu is in the center
- The icons of social networks is located on the right side
Footer Dark

- About the page on the left side
- Social media icons below about us
- A list of tags in the center
- A subscription form on the right side
- Copyright is on the left side
- Secondary menu on the right side
Footer Not Menu

- Title or Logo is on the left side
- Social media buttons are after the logo on the left side
- Copyright is on the right side