Si eres un desarrollador Frontend al igual que yo, entonces usted ya sabe acerca de Google Chrome el panel DevTools (herramientas para desarrolladores). Esto viene incluido con cada version de Chrome que ofrece herramientas para poder editar html/css junto con una consola para JavaScript y la capacidad de manipular el DOM en tiempo real.
Con este plugin llamado DevTools Author creado por Mike King nos ofrece un pequeño conjunto de opciones para mejorar nuestra experiencia de desarrollo, con muchos colores de sintaxis para el código, tamaño de fuente que se puede personalizar de acuerdo a nuestro gusto.
La configuración es bastante sencillo:
- Instalar la extensión de Chrome Web Store
- Habilitar DevTools experiments (Experimentos de herramientas para desarrolladores)
chrome://flags/#enable-devtools-experiments(pegar esta URL en la barra de urls y haga clic en "Activar" y reiniciar Chrome). - Abrir DevTools
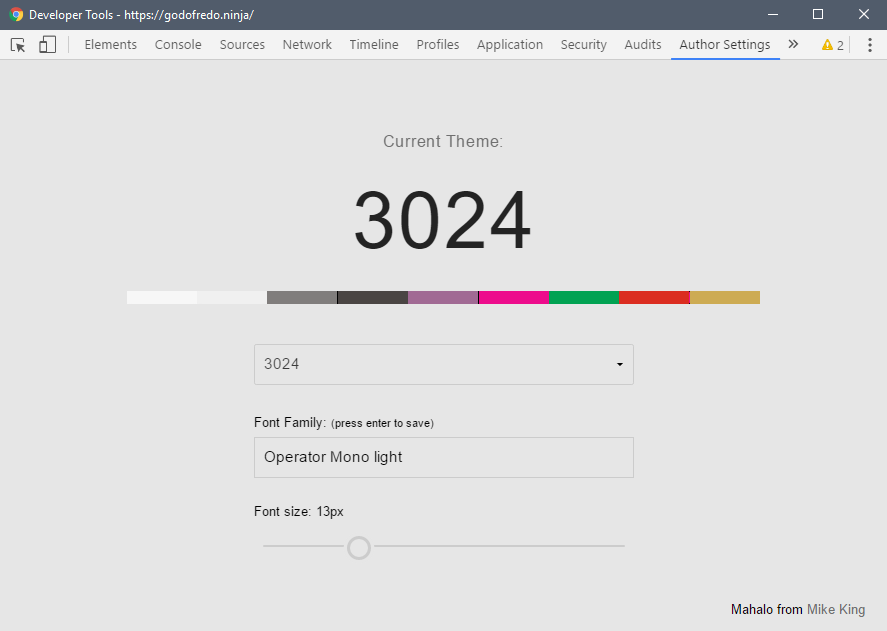
Settings > Experiments > check Allow custom UI Themes

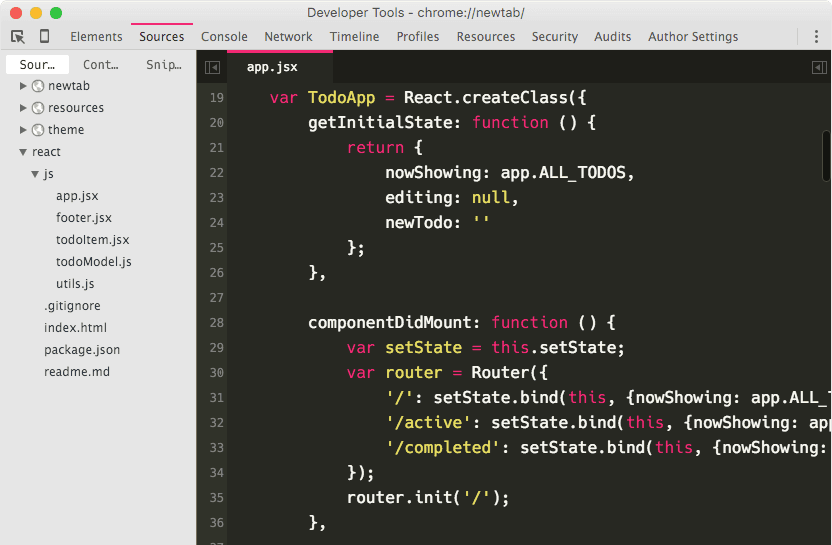
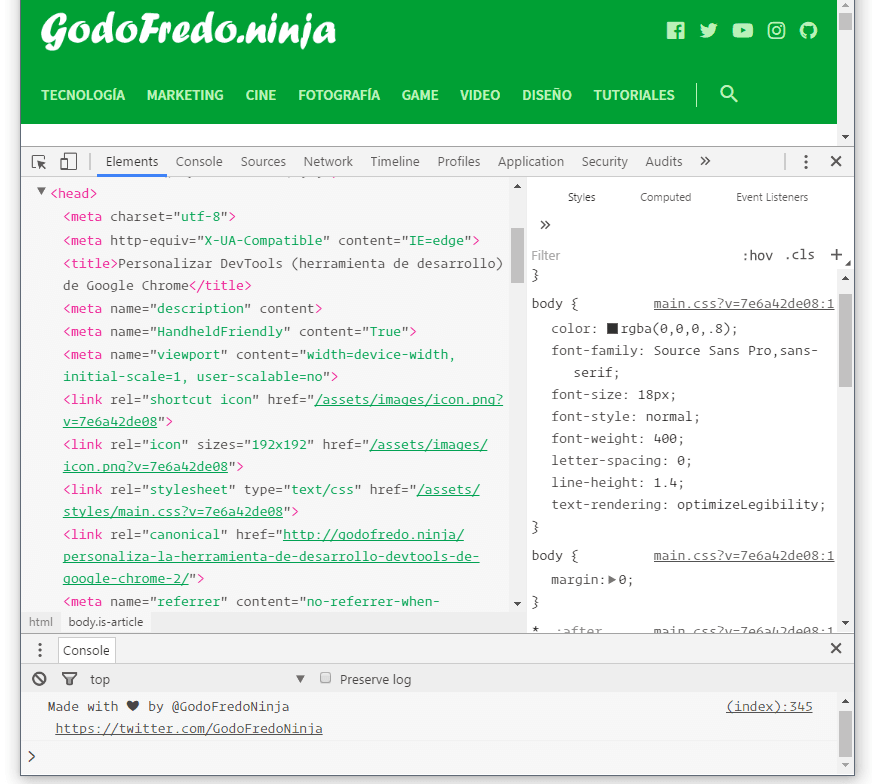
Se puede elegir entre más de 25 combinaciones de colores diferentes que hacen que la sintaxis editor de Chrome mucho más fácil de usar. Y usted puede cambiar los tamaños de fuente de 10px 22px-o incluso actualizar las fuentes de consola a cualquier tipo de letra pre-instalado en su sistema operativo.

Este plugin no añade funciones básicas en DevTools, sino que le permite cambiar el estilo y el aspecto de la ventana de su DevTools. Es sorprendentemente fácil de configurar y que puede hacer que su experiencia DevTools siente mucho más personalizado.