Me encanta el CSS. No es un lenguaje realmente sofisticado (ni siquiera es considerado un lenguaje de programación). Pero con algo de geometría, matemáticas y algunas reglas básicas de CSS, ¡puedes convertir tu navegador en un lienzo de tu creatividad!
Así que empecemos pero. ¿Cómo crearías un corazón con Geometría pura?

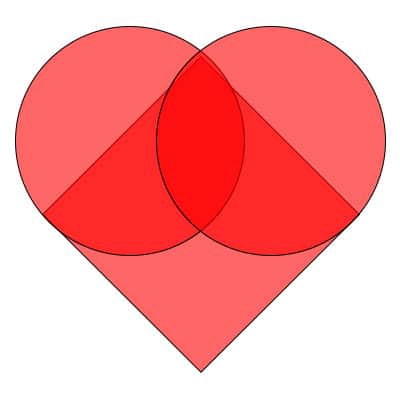
? Sólo necesitas un cuadrado y dos círculos.
Y podemos dibujar eso con un solo elemento, gracias a los pseudoelementos ::after y ::before. Hablando de pseudoelementos, ::after permite insertar contenido en una página desde CSS (sin necesidad de estar en el HTML). ::before es exactamente igual, sólo que inserta el contenido antes que cualquier otro contenido.
Para ambos pseudoelementos, el resultado final no está realmente en el DOM, sino que aparece en la página como si lo estuviera.
? Así que vamos a crear nuestro corazón.
.corazon {
background-color: red;
display: inline-block;
height: 50px;
margin: 0 10px;
top: 0;
transform: rotate(-45deg);
position: absolute;
left: 45%;
top: 45%;
width: 50px;
}
.corazon:before,
.corazon:after {
content: "";
background-color: red;
border-radius: 50%;
height: 50px;
position: absolute;
width: 50px;
}
.corazon:before {
top: -25px;
left: 0;
}
.corazon:after {
left: 25px;
top: 0;
}
Puede notar fácilmente que definimos el cuadrado y su posición usando la clase principal .corazon y los dos círculos con los pseudo elementos ::before y ::before. Los círculos son 2 cuadrados y tiene un borde de radio del 50%.
— Pero, ¿qué es un corazón sin latir?
Vamos a crear un pulso. Aquí vamos a usar la regla @keyframes. El @keyframes se utiliza para definir el comportamiento de un ciclo de una animación CSS.
Cuando usamos la regla de keyframes, podemos dividir un periodo de tiempo en partes más pequeñas y crear una transformación/animación dividiéndola en pasos (cada paso corresponde a un porcentaje de la finalización del periodo de tiempo).
Así que vamos a crear el latido del corazón. Nuestra animación de latidos consiste en 3 pasos:
@keyframes latido {
0%
{
transform: scale( 1 )
rotate(-45deg);
}
20%
{
transform: scale( 1.25 )
rotate(-45deg);
}
40%
{
transform: scale( 1.5 )
rotate(-45deg);
}
}
- En el 0% del periodo de tiempo comenzamos sin transformación.
- En el 20% del período de tiempo escalamos nuestra forma al 125% de su tamaño inicial.
- En el 40% del período de tiempo escalamos nuestra forma al 150% de su tamaño inicial.
Durante el 60% restante del período de tiempo dejamos para que nuestro corazón vuelva a su estado inicial.
Finalmente tenemos que asignar la animación a nuestro corazón.
.corazon {
animation: latido 1s infinite; /* nuestro corazón tiene latidos infinitos */
}
? ¡Eso es todo!
Tenemos un corazón latiendo que latirá para siempre por ella ?






