Como todos los programadores de javascript, frecuentemente utilizamos console.log en nuestro código. Me parece que es mucho más rápido utilizar la consola que tratar con el depurador para realizar comprobaciones rápidas. Recientemente me encontré con console.table, que me dejó boquiabierto y se ganó un lugar en mi corazón.
¿Qué es?
Es exactamente como suena - le permite registrar sus datos en la consola como una tabla.
— Sintaxis
console.table(data [, columns]);dataLa información a mostrar. Puede ser tanto un array como un objeto.columnsUn array que contenga los nombres de las columnas a incluir.
— Digamos que tenemos el siguiente Array:
let personas = ['GodoFredo', 'James', 'Hans']
? Si usamos console.log obtenemos esta salida en la consola:
[ "GodoFredo", "James", "Hans" ]
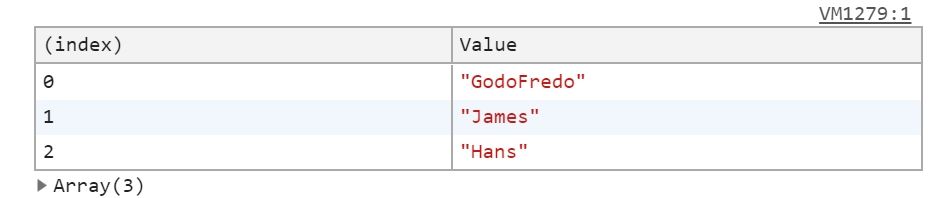
? Sin embargo, con console.table conseguimos:

Puede ver que obtenemos una lista de cada elemento del array. La primera columna de la tabla se identificará como (index), sus valores serán los índices del array. Si data es un objeto, entonces sus valores serán los nombres de las propiedades.
Veamos un objeto
let autor = {
nombre: 'GodoFredo',
edad: 11,
pais: 'Peru'
}
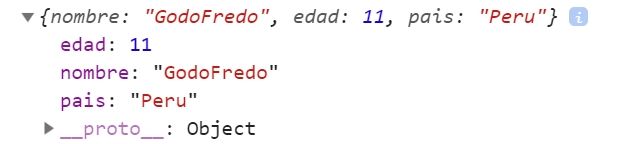
? console.log nos entrega esto:

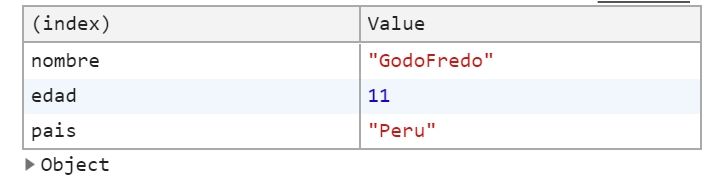
? mientras console.table

Esto es fantástico porque ahora nuestro complicado conjunto de objetos está en una tabla fácil de leer. Para mí, es mucho más fácil de entender y lidiar con los datos cuando está en forma de tabla.
Mas información sobre console.table en Firefox
? ¿Qué otras herramientas de depuración has encontrado?






