Existen diversos editores de texto en el mercado. Pero si lo que buscas es optimizar y hacer de tu experiencia mucho más agradable, entonces Atom es para ti.
Introducción
Atom es un editor de texto de código abierto realizado por GitHub que permite personalizar fácilmente cada aspecto. Toda la aplicación está escrito en JavaScript, CSS y HTML.
- Multiplataforma: funciona en macOS, Windows y Linux.
- Gestor de paquetes: Hay miles de Plugins creados que hacen Atom increíble. Atom Packages
- Autocompletado: Un sistema de auto-completado muy extenso para cada lenguaje de programación.
- Navegación: Una forma mas agradable de navegar por cada directorio
- Varios paneles: Dividir su espacio de trabajo en varios paneles para comparar y editar código.
¿Porque Atom?
¡Un editor de código para el hogar del futuro!
El objetivo principal de Atom es que cualquiera puede modificar el núcleo para que haga lo que quiera. Todo es personalizable a través de CSS y JavaScript. Si desea una característica que no existe, es muy fácil para empezar a escribir su propio paquete.
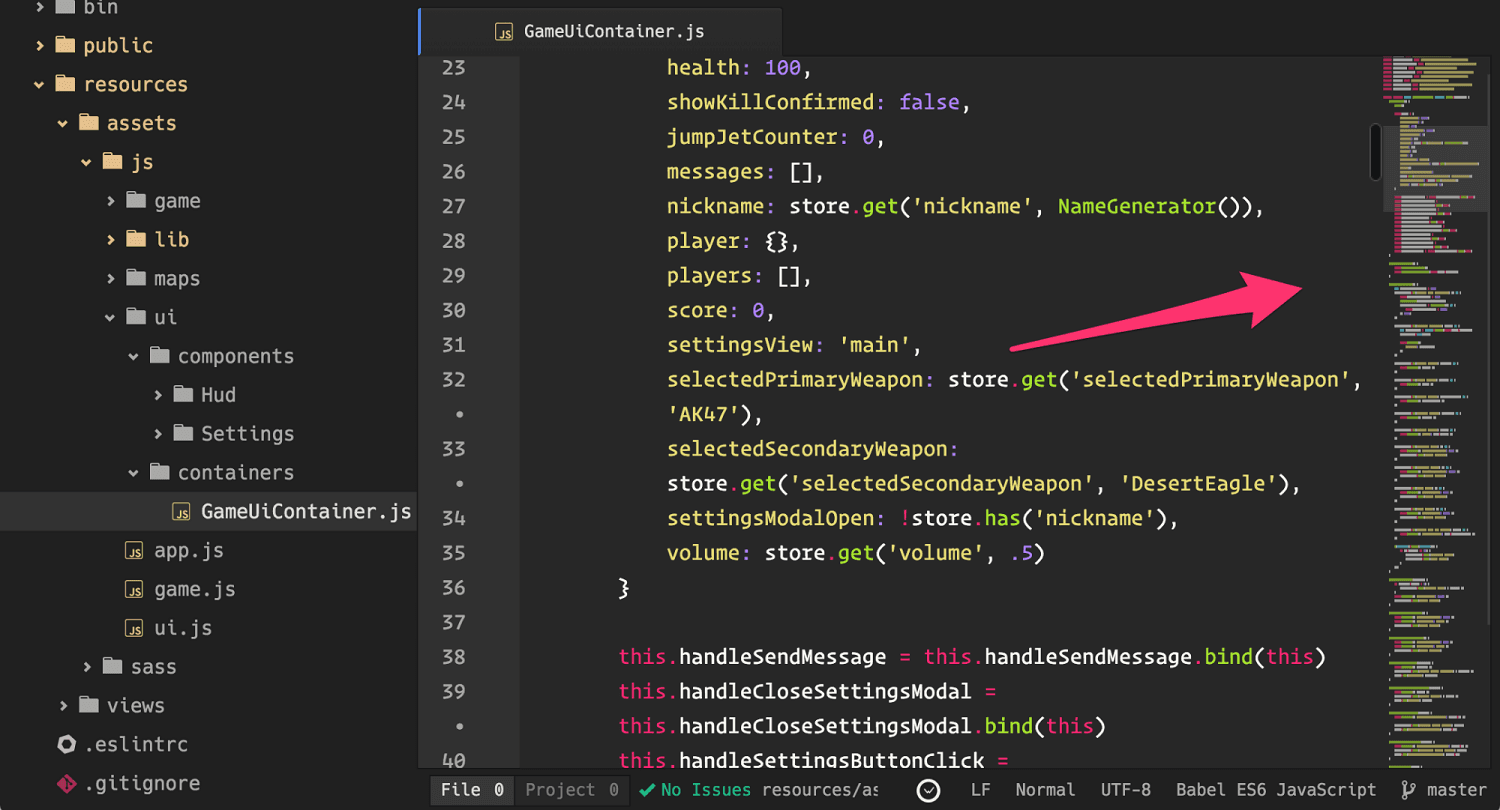
Minimap
Una vista previa del código fuente completo y desplazable.
https://atom.io/packages/minimap

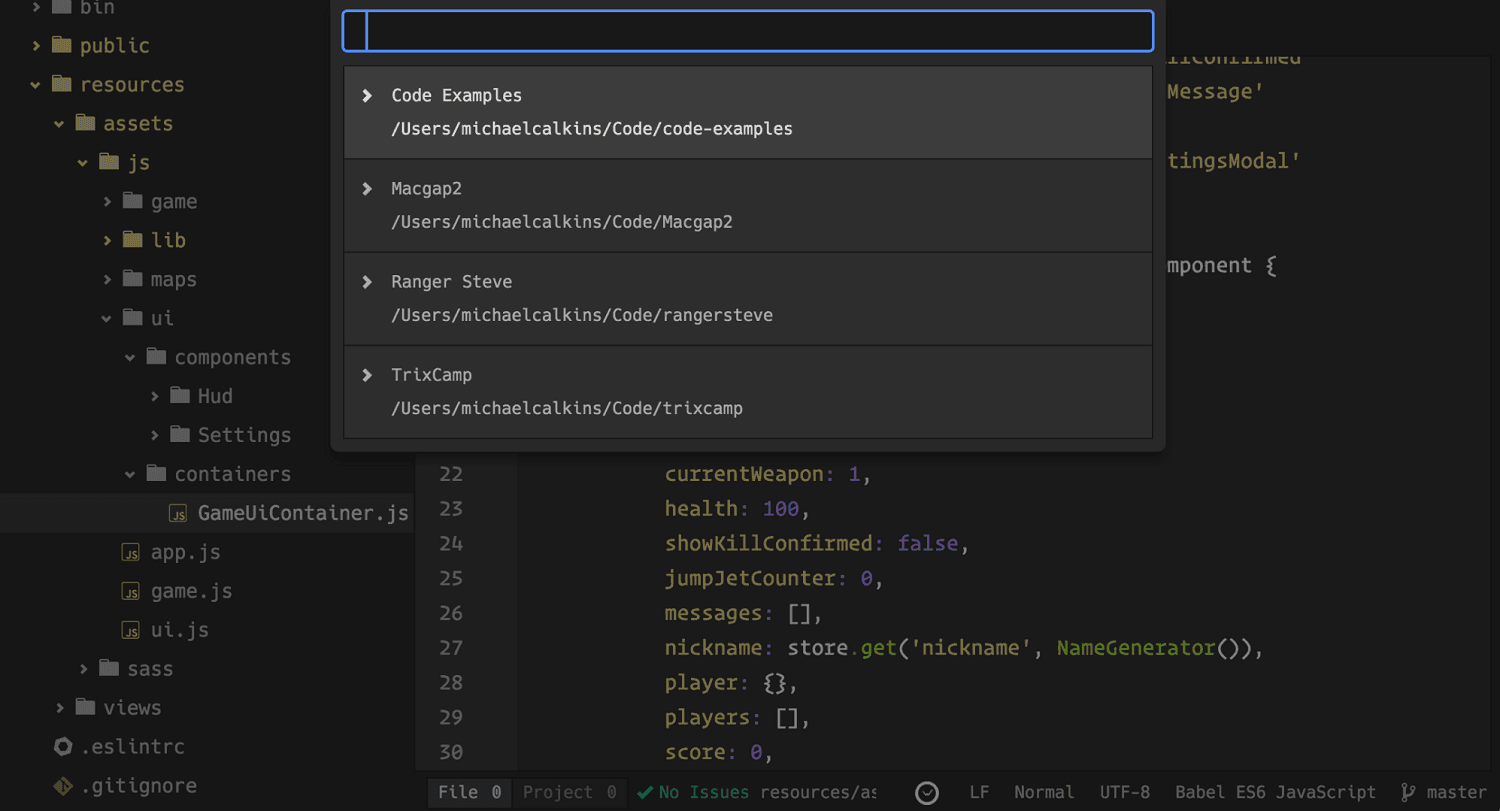
Project-manager
Alt + Shift + P
Facilitar el acceso y la gestión de todos tus proyectos. Permite la configuración y las opciones específicas de cada proyecto.
https://atom.io/packages/project-manager

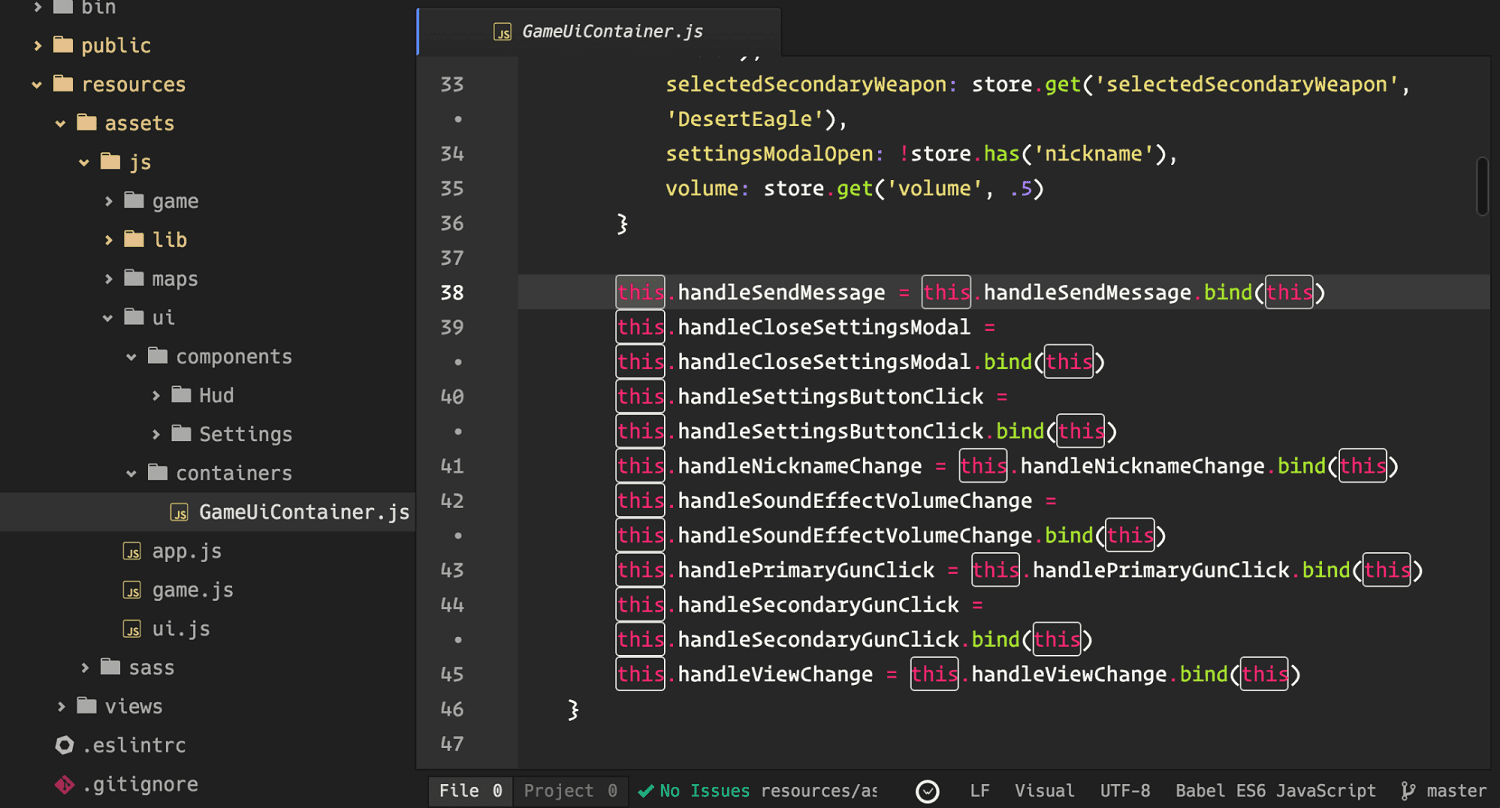
Highlight-selected
Al hacer doble clic en una palabra, y cada palabra coincidente en el archivo quedará resaltado.
https://atom.io/packages/highlight-selected

simple-drag-drop-text
Resaltar el texto para arrastrar y soltar los que en otra parte de su archivo.
https://atom.io/packages/simple-drag-drop-text

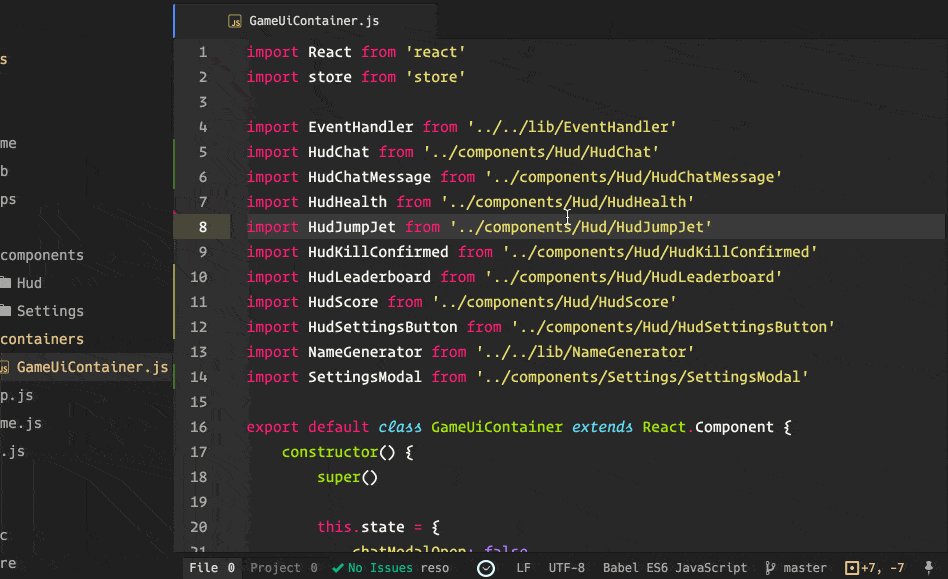
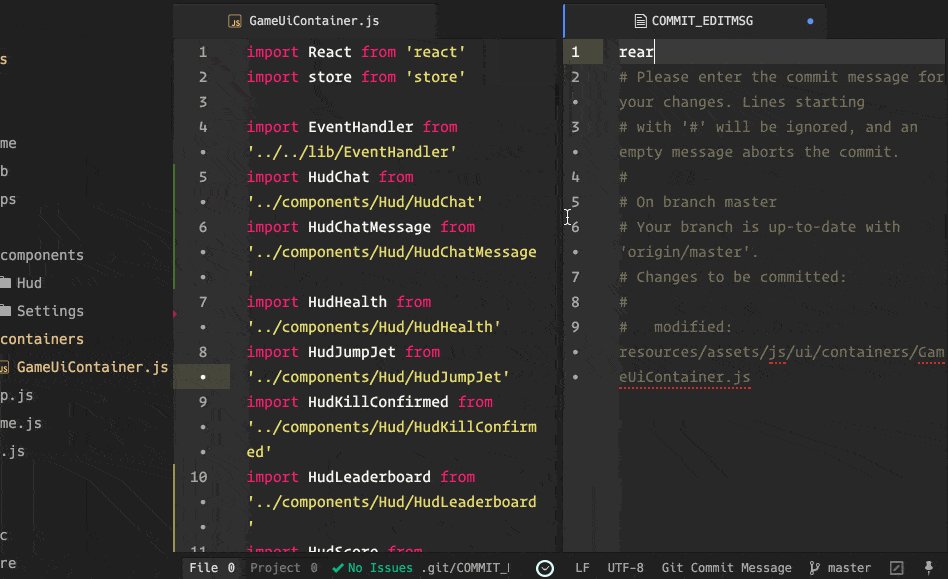
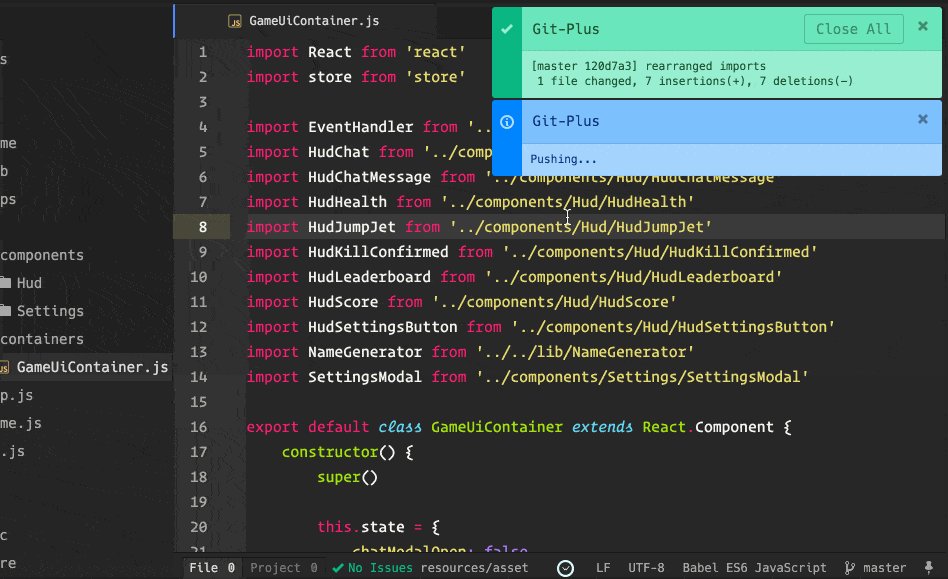
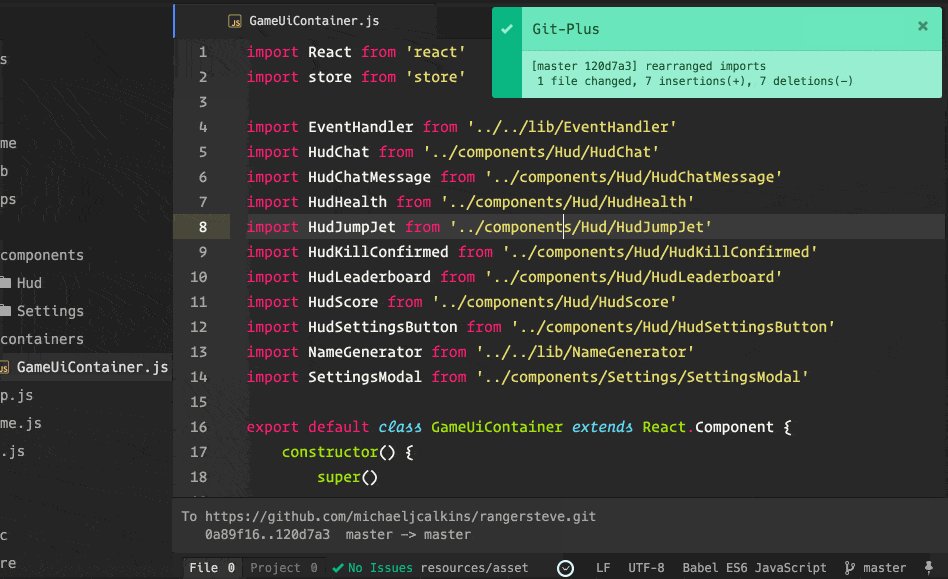
git-plus
Ctrl + Shift + H
Los accesos directos a las acciones git comunes sin necesidad de cambiar a su terminal.
https://atom.io/packages/git-plus

merge-conflicts
Una herramienta muy útil para encontrar, pre visualización y la resolución de conflictos dentro de su proyecto.
https://atom.io/packages/merge-conflicts
color-picker
Cuando seleccionas un color automáticamente se activa en una nueva ventana color-picker es muy útil y te permite elegir tu color.
https://atom.io/packages/color-picker
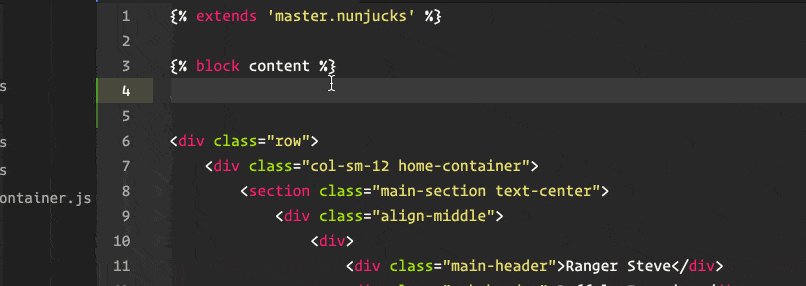
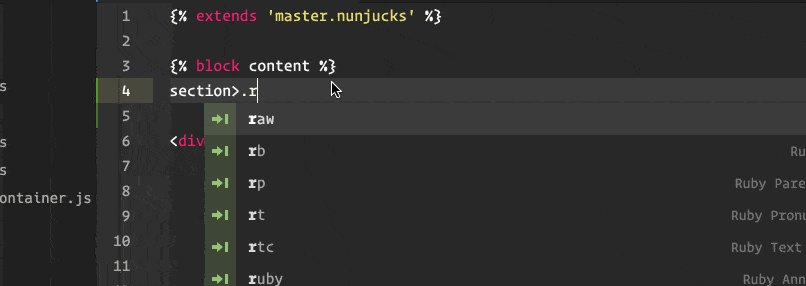
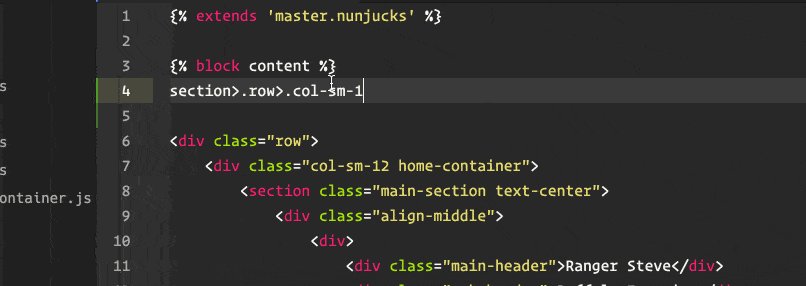
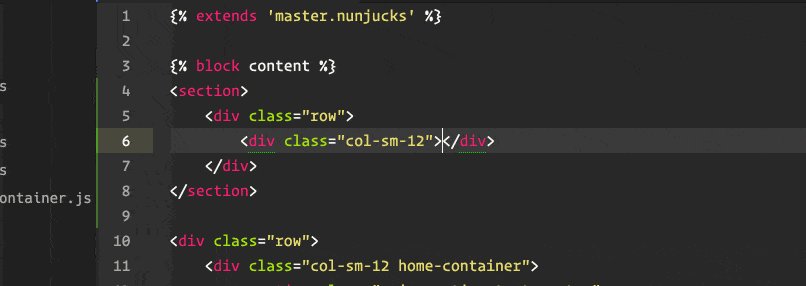
emmet
Uno de mis favoritos, ya que ahorra mucho tiempo en la construcción de las paginas. Solo tienes que dar un pista sobre el html y realizara el auto-completado.
https://atom.io/packages/emmet

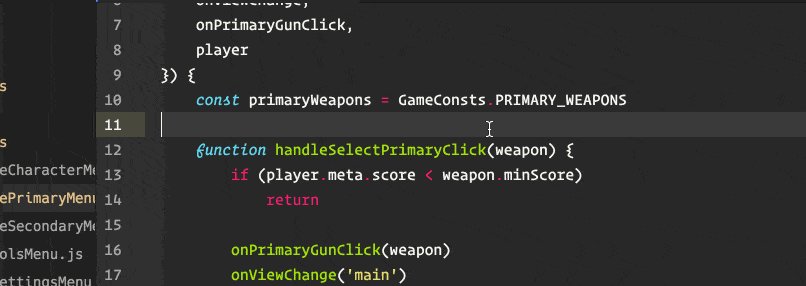
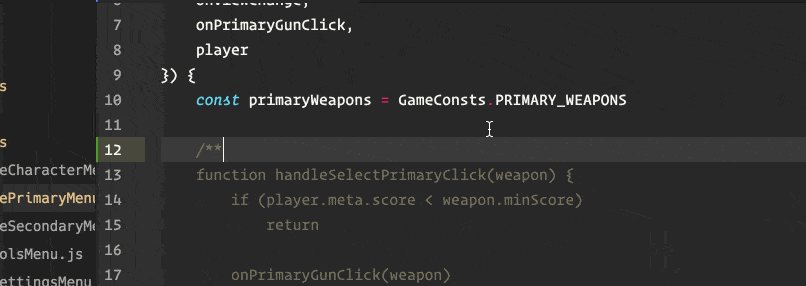
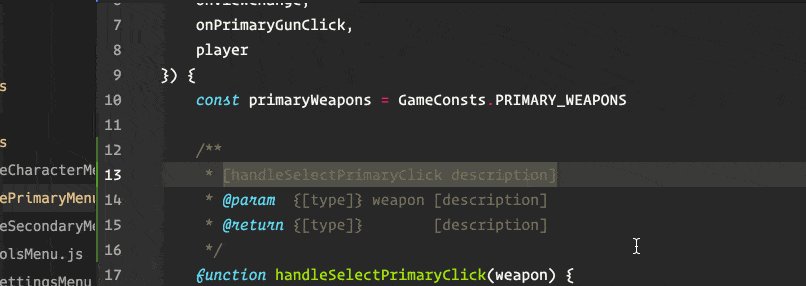
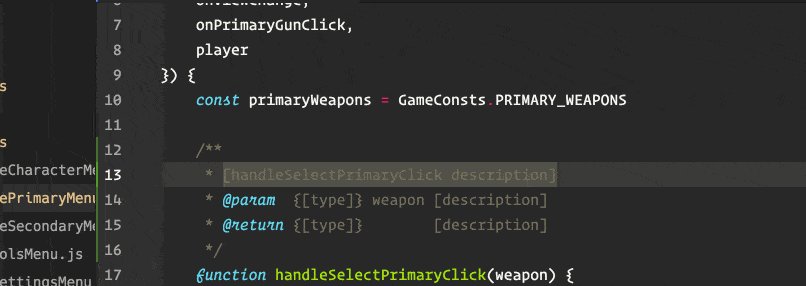
Docblockr
Es otro de mis favoritos, con este plugin es muy rapido realizar la documentación detecta los detalles de la función que esta debajo y tiene un auto rellenado que es un gran aporte para los comentarios.
https://atom.io/packages/docblockr

Pigments
Detecta y muestra colores detrás del texto representativo por lo que no tiene que recordar de qué color es un número.
https://atom.io/packages/pigments
Linter
Probablemente uno de los paquetes más votos realizados, este visualiza y le avisa de errores dentro de su proyecto. Asegúrese de instalar todos los linters para que pueda detectar los errores como eslint, phplint, etc.
https://atom.io/packages/linter
Autocomplete-modules
Se completa automáticamente require/import para que siguiendo la ruta que escribe y que muestra los archivos disponibles en ese lugar.
https://atom.io/packages/autocomplete-modules
Auto-update-packages
Actualiza sus paquetes de forma automática mediante la comprobación de actualizaciones.
https://atom.io/packages/auto-update-packages
file-icons
Bonito y bueno para la visualización de nuestros archivos.
https://atom.io/packages/file-icons