En este articulo crearemos un menu responsive adaptable para dispositivos móviles de una forma muy fácil.
Existen librerías y plugins que te ayudan, pero es algo que me gusta pensarlo bien y saber exactamente cómo se comporta. En lo personal prefiero realizar mi propio menu.
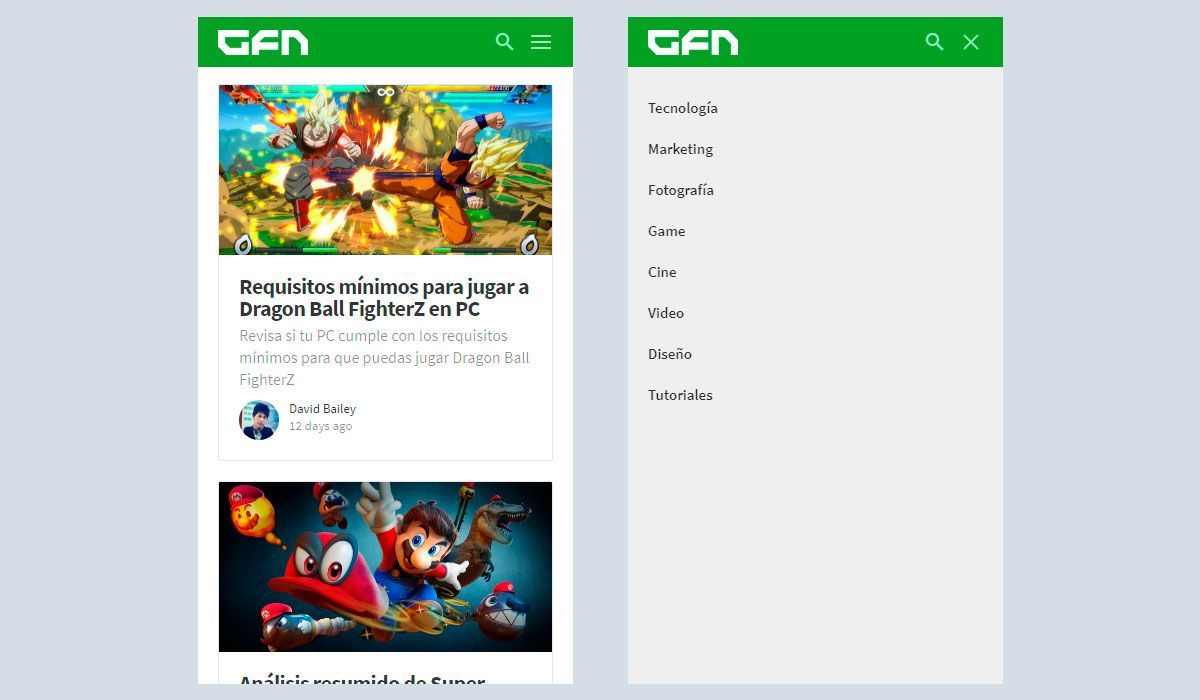
El objetivo es crear un menu de navegación igual que de esta página. Primero el logo luego el menu y después botones para las redes sociales, para la versión móvil crearemos un segundo menu y esto aparecerá cuando ágamos click en el icono de hamburguesa.
See the Pen Crear un menu responsive adaptable para dispositivos móviles y web by GodoFredo (@GodoFredoNinja) on CodePen.
Estructura del HTML
La estructura HTML es muy simple y claro: Tendremos una etiqueta padre con una clase .header dentro de ella tendremos 2 contenedores una con la clase .header-wrap y el otro para el menu resposive con la clase .sidenav
<header class="header">
<div class="header-wrap">
<!-- Logo -->
<div class="header-left"></div>
<!-- Menu-->
<nav class="header-center"></nav>
<!-- Btn Menu & Social Media -->
<div class="header-right"></div>
</div>
<!-- Menu Responsive -->
<div class="sidenav"></div>
</header>
Logo — En esta sección añadiremos una imagen de nuestro logo o simplemente el nombre.
Menu — Añadiremos nuestro menu el cual se mostrará cuando la resolución de la pantalla sea mayor a 720px.
Btn Menu & Social Media — En esta sección estará ubicado el Boton de la hamburguesa para activar y desactivar el menu en los dispositivos móviles. También estará ubicado los botones para las redes sociales, para este ejemplo estaré utilizando FONT AWESOME para iconos de las redes sociales.
Menu Responsive — Este contador tendrá la clase .sidenav dentro de ella tendremos todo el menu responsive.
— Creare algunos estilos que los utilizare repetidamente las cuales lo llamare utilidades, esto es para no estar volviendo a escribir css.
/* Utilities */
.u-flex {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.u-flexCenter {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.u-flex1 {
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
}
.u-flex0 {
-webkit-box-flex: 0;
-ms-flex: 0 0 auto;
flex: 0 0 auto;
}
.u-container {
margin-left: auto;
margin-right: auto;
padding-left: 20px;
padding-right: 20px;
}
/* Ocultar las etiquetas si es menor a 766px */
@media only screen and (min-width: 766px) {
.u-hide-after-md { display: none !important }
}
/* Ocultar las etiquetas si es mayour a 766px */
@media only screen and (max-width: 766px) {
.u-hide-before-md { display: none !important }
}
— La estructura completa con toda las clases respectivas y datos
<header class="header">
<div class="header-wrap u-flex u-flexCenter u-container">
<!-- Logo -->
<div class="header-left u-flex0">
<a href="/" class="logo">GodoFredo</a>
</div>
<!-- Menu -->
<nav class="header-center menu u-flex1">
<ul class="u-flex u-flexCenter u-hide-before-md">
<li><a href="#">menu</a></li>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
</ul>
</nav>
<!-- Btn Menu & Social Media -->
<div class="header-right u-flex u-flexCenter u-flex0">
<!-- Social Media -->
<div class="follow u-hide-before-md">
<a href="#"><i class="fa fa-facebook-official" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-youtube-play" aria-hidden="true"></i></a>
</div>
<!-- Menu Open & Close -->
<a href="#" class="button-nav--toggle u-hide-after-md">
<span></span>
<span></span>
<span></span>
</a>
</div>
</div>
<!-- Sidenav -->
<div class="sidenav">
<div class="sidenav-wrap">
<ul>
<li><a href="#">Menu</a></li>
<li><a href="#">Menu1</a></li>
<li><a href="#">Menu2</a></li>
<li><a href="#">Menu3</a></li>
<li><a href="#">Menu4</a></li>
</ul>
</div>
</div>
</header>
— Ahora aremos magia con el CSS para que se vea bonito, al .header-wrap lo pondremos un alto de 50px.
/* Global */
a {
color: inherit;
text-decoration: none;
}
ul {
list-style: none;
list-style-image: none;
margin: 0;
padding: 0;
}
/* Header */
.header {
background-color: #00a034;
}
.header a {
color: #bbf1b9;
}
.header-wrap {
max-width: 1200px;
position: relative;
height: 50px;
z-index: 100;
}
/* Menu Top */
.menu {
overflow: hidden;
}
.menu a {
margin-right: 22px;
text-transform: uppercase;
}
/* Sidenav Menu Responsive */
.sidenav {
color: rgba(0, 0, 0, 0.8);
height: 100vh;
padding: 50px 20px;
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
-webkit-transform: translateX(100%);
transform: translateX(100%);
-webkit-transition: .4s;
transition: .4s;
will-change: transform;
z-index: 99;
}
.sidenav-wrap {
background: #eee;
overflow: auto;
padding: 20px 0;
top: 50px;
left: 0;
right: 0;
bottom: 0;
position: absolute;
}
.sidenav ul a {
padding: 10px 20px;
display: block;
color: #222;
}
/* Iconos Social Media */
.follow a {
font-size: 20px;
margin-right: 8px;
}
/* Icono amburgueza */
.button-nav--toggle {
height: 48px;
position: relative;
-webkit-transition: -webkit-transform .4s;
transition: -webkit-transform .4s;
transition: transform .4s;
transition: transform .4s, -webkit-transform .4s;
width: 48px;
}
.button-nav--toggle span {
background-color: #bbf1b9;
display: block;
height: 2px;
left: 14px;
margin-top: -1px;
position: absolute;
top: 50%;
-webkit-transition: .4s;
transition: .4s;
width: 20px;
}
.button-nav--toggle span:first-child {
-webkit-transform: translateY(-6px);
transform: translateY(-6px);
}
.button-nav--toggle span:last-child {
-webkit-transform: translateY(6px);
transform: translateY(6px);
}
— En un artículo anterior explique cómo realizar la animación del icono de hamburguesa. pero igual aquí lo vuelvo a repetir.
Icono hamburguesa para el menú responsive y web con animaciones #css3 y #jquery — https://t.co/ddcrWXQh2i pic.twitter.com/eP0WpqgSYq
— GodoFredo (@GodoFredoNinja) 21 de octubre de 2017
— Cuando el usuario haya hecho click en el icono de hamburguesa. Mediante jQuery hemos usado un toggle para añadir la clase .is-showNavMob al <body>.
$(document).ready(function() {
/* CLick BTN (Open and Close) */
$('.button-nav--toggle').on('click', function(e) {
e.preventDefault();
$('body').toggleClass('is-showNavMob');
});
});
— Nuevamente realizaremos magia con el CSS, esto pasara cuando la resolución de la pantalla sea menor a 766px.
@media only screen and (max-width: 766px) {
body.is-showNavMob { overflow: hidden }
/* Mostrar el Menu Responsive */
body.is-showNavMob .sidenav {
-webkit-transform: translateX(0);
transform: translateX(0);
}
/* Convertir en un X el icono de amburgueza */
body.is-showNavMob .button-nav--toggle span:first-child {
-webkit-transform: rotate(45deg) translate(0);
transform: rotate(45deg) translate(0);
}
body.is-showNavMob .button-nav--toggle span:nth-child(2) {
-webkit-transform: scaleX(0);
transform: scaleX(0);
}
body.is-showNavMob .button-nav--toggle span:last-child {
-webkit-transform: rotate(-45deg) translate(0);
transform: rotate(-45deg) translate(0);
}
}
— Como has podido observar acabamos de crear un menu elegante muy fácil.
Espero que te sirva en tus proyectos, si tienes dudas deja un comentario que te responderé a la brevedad para poder ayudarte o mejorar el artículo.