La creación de un sitio web de documentación para su nuevo proyecto puede ser desalentadora y puede llevar mucho tiempo. La mayoría de las veces sólo quieres tener un sitio web listo para que otras personas puedan ver o usar tu proyecto.
VuePress facilita la creación de sitios web de documentación sin necesidad de escribir mucho código.
¿Qué es VuePress?
VuePress es un generador de sitios estáticos alimentado por Vue que genera páginas HTML a partir de archivos de Markdown. Esto le permite centrarse en escribir la documentación en lugar de trabajar en perfeccionar el sitio web.
En VuePress, cada página tiene su propio HTML estático pre-renderizado, por lo que proporciona un gran rendimiento de carga y también es realmente compatible con SEO (optimización de motores de búsqueda).
También proporciona un tema predeterminado y agradable y listo para iniciar su proceso de desarrollo. Estos también se utiliza para la documentación de VuePress.
Instalar VuePress y crear un proyecto
Puede instalar VuePress usando NPM:
# instalar
npm install -g vuepress
— o utilizando yarn:
# instalar
yarn global add vuepress
También puede añadir VuePress a un proyecto existente. Para este propósito recomiendo yarn, porque si el proyecto tiene Webpack 3.x como una dependencia, Npm no genera el árbol de dependencias correcto.
Para añadir VuePress a un proyecto existente, utilice:
yarn add -D vuepress
Ejecutando el proyecto
Abra una línea de comandos, vaya a su directorio de trabajo y escriba vuepress dev para iniciar el servidor de desarrollo.
# Iniciar el servidor de desarrollo
vuepress dev
# Este comando se utiliza para producción
vuepress build
Al principio obtendremos un error 404 diciendo que no hay nada aquí. Esto se debe a que aún no hemos creado ningún archivo de Markdown, así que vamos a utilizar rápidamente la línea de comandos para crear nuestro primer archivo de Markdown:
echo '# Hola VuePress' > README.md
Después de escribir esto, verá que la página se actualiza, mostrando una barra de búsqueda, así como el texto que especificamos en el comando echo. VuePress permite a los usuarios buscar automáticamente todas las etiquetas h2 y h3 contenidas en el sitio web.

Añadiendo un archivo de configuración
Sin ninguna configuración, la página no ofrece mucha funcionalidad y el usuario no tiene forma de navegar por el sitio. Para agregar configuraciones personalizadas, necesitamos crear un archivo config.js que necesitamos colocar en una carpeta .vuepress que contendrá todos los archivos específicos de VuePress.
— Así que nuestra nueva estructura de proyecto se verá así:
|-- Proyecto
|-- README.md
|-- .vuepress
|-- config.js
Ahora crearemos un objeto Javascript que podemos usar para especificar nuestras configuraciones. En ella especificaremos un título y una descripción:
module.exports = {
title: 'Hola VuePress',
description: 'Esta es una descripción de prueba'
}
Si echa un vistazo al sitio web ahora, debería ver que tiene un encabezado con el titulo. Si inspecciona el sitio web utilizando las herramientas de desarrollo, debería ver una etiqueta de metadescripción en el encabezado.
Tema predeterminado
Como se mencionó al principio del artículo, VuePress viene con un tema predeterminado para cosas como la página de inicio, la barra de navegación, la barra lateral y muchos más.
El tema predeterminado tiene un aspecto clásico del sitio de documentación y es realmente útil para proporcionar un punto de partida para el estilo de su sitio web.
Puede obtener el tema predeterminado de la documentación de VuePress.
Para diseñar el estilo de la página de inicio, se utiliza YAML y lo único que debemos hacer es copiarlo y pegarlo en nuestro archivo raíz README.md
Así que ahora nuestro archivo README.md se ve algo así:
---
home: true
heroImage: https://vuepress.vuejs.org/hero.png
actionText: Empezar →
actionLink: /guia/
features:
- title: Simplicity First
details: Minimal setup with markdown-centered project structure helps you focus on writing.
- title: Vue-Powered
details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue.
- title: Performant
details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded.
footer: MIT Licensed | Copyright © 2018-present Evan You
---
'# Hola VuePress'

Crear un Navbar (barra de navegación)
VuePress le permite agregar una barra de navegación especificando un objeto themeConfig dentro del archivo config.js y pasándole una matriz de objetos de navegación.
Al igual que en la documentación oficial, añadiremos un enlace a una página de guia que no se ha creado hasta ahora, así como un enlace a — google.com.
module.exports = {
title: 'Hola VuePress',
description: 'Esta es una descripción de prueba',
themeConfig: {
nav: [
{ text: 'Inicio', link: '/' },
{ text: 'Guia', link: '/guia/' },
{ text: 'External', link: 'https://google.com' },
]
}
}

Creando rutas
Ahora que tenemos una barra de navegación que nos permite movernos entre diferentes páginas, necesitamos crear la página de guía.
VuePress implementa un sistema de enrutamiento fácil de usar. Para la ruta /guia/ busca un archivo README.md dentro de un directorio de guia.
Después de haber creado el directorio y el archivo, nuestra estructura de proyecto se ve así:
|-- Proyecto
|-- README.md
|-- .vuepress
|-- config.js
|-- guia
|-- README.md
Como contenido del archivo README.md, sólo introduciremos algunos titulares y texto de lorem ipsum.
# Guía
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
## Introducción
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

Crear una barra lateral (sidebar)
La mayoría de los sitios web de documentación ofrecen una barra lateral para una facilitar la navegación entre diferentes secciones.
La forma más sencilla de crear una barra lateral es especificando: 'auto' dentro de nuestro themeConfig
module.exports = {
title: 'Hola VuePress',
description: 'Esta es una descripción de prueba',
themeConfig: {
nav: [
{ text: 'Inicio', link: '/' },
{ text: 'Guia', link: '/guia/' },
{ text: 'External', link: 'https://google.com' },
],
sidebar: 'auto'
}
}

Esto es increíble, pero no funciona bien si tiene archivos de Markdown adicionales. Para este caso, debe especificar un objeto de barra lateral que contenga arrays para cada página.
Para este ejemplo crearé otro archivo de Markdown llamado mas-informacion.md, que también se encuentra en el directorio de la guía.
# Más información
Más información sobre nuestro impresionante proyecto
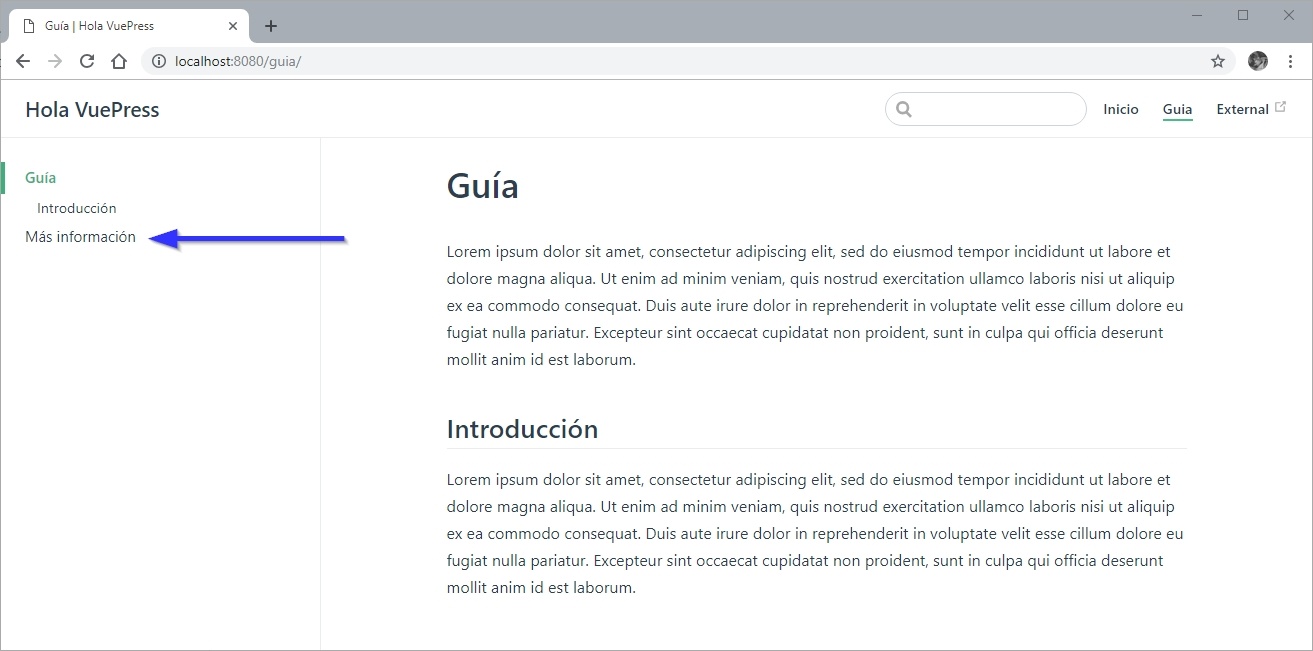
Si vuelves a mirar la barra lateral, verás que no ha cambiado nada. Por lo tanto, la configuración automática no funciona para los archivos adicionales de Markdown. Para ello necesitamos cambiar nuestro código de la siguiente manera:
module.exports = {
title: 'Hola VuePress',
description: 'Esta es una descripción de prueba',
themeConfig: {
nav: [
{ text: 'Inicio', link: '/' },
{ text: 'Guia', link: '/guia/' },
{ text: 'External', link: 'https://google.com' },
],
sidebar: {
'/guia/': [
'',
['mas-informacion', 'Más información']
]
}
}
}
Como puedes ver, hemos añadido una serie de enlaces en la barra lateral de la pagina guía para que podamos navegar a la página de más información.

Conclusión
VuePress es una herramienta perfecta para crear sitios web de documentación sin tener que escribir mucho código. Tiene muchas características disponibles que facilitan la construcción de una gran experiencia de usuario.
Solo pude cubrir una cantidad mínima de funciones en esta publicación. Si está interesado en obtener más información sobre VuePress y sus características, consulte la documentación oficial.
Si tiene alguna pregunta o sugerencia, deje un comentario abajo y te responderé a la brevedad.