Estoy muy entusiasmado con el próximo atributo de carga en HTML.
IntersectionObserver ha hecho que la carga perezosa sea mucho más fácil y eficiente de lo que solía ser.
<img src="ejemplo.jpg" loading="lazy" alt="..." />
<iframe src="ejemplo.html" loading="lazy"></iframe>
En este caso, la carga perezosa lazy loading se refiere a retrasar la carga de cierto contenido hasta que el usuario este cerca de ese contenido en una página. Si nunca se desplaza al contenido, nunca se carga.
— El atributo de carga tiene tres posibles argumentos:
- lazy: es un buen candidato para la carga perezosa.
- eager: no es un buen candidato para la carga perezosa. Cargue de inmediato.
- auto: el navegador determinará si se debe o no cargar perezosamente.
Probablemente ha visto librerías de carga perezosas que muestran una "vista previa" de una imagen antes de cargar toda la imagen. De alguna manera, esta es una forma muy eficiente de entregar contenido en la web, pero como esto se hace a través de JavaScript, es una especie de manera hackeada de hacer las cosas.
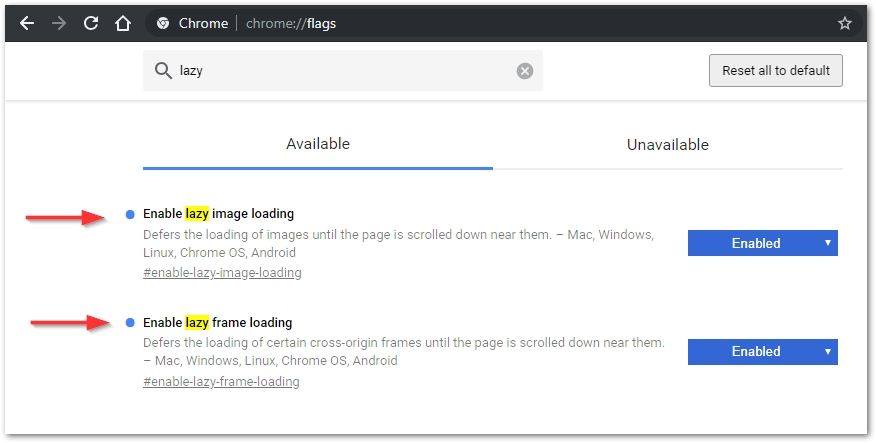
Estará disponible en Chrome 75 y se puede activar ya visitando chrome://flags

— Mas información: Addy Osmani